Vue環境導入
Vue, Vuex, Vue Router, SPA対応
$ npm install -g @vue/cli $ vue --version 3.7.0
$ vue create アプリ名 ? Your connection to the default yarn registry seems to be slow. Use https://registry.npm.taobao.org for faster installation?
– yes
? Please pick a preset: (Use arrow keys) default (babel, eslint) ❯ Manually select features
上下キーで > を Manually select features に移動してEnter
※デフォルト設定ではなくカスタマイズするため
? Check the features needed for your project: (Press to select, to t oggle all, to invert selection) ❯◉ Babel ◯ TypeScript ◉ Progressive Web App (PWA) Support ◉ Router ◉ Vuex ◉ CSS Pre-processors ◉ Linter / Formatter ◯ Unit Testing ◯ E2E Testing
上から順に「1」〜「9」キーでチェックの切り替えができる
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)
Vue Routerのヒストリーモードを使用するかどうか
※ヒストリーモード:history.pushState APIを使用してシングルページアプリケーションでも、ページのリロード無しにURL遷移できる
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): ❯ Sass/SCSS (with dart-sass) Sass/SCSS (with node-sass) Less Stylus
CSSプリプロセッサの選択できる
Sassのdart-sassを選択
? Pick a linter / formatter config: TSLint ESLint with error prevention only ESLint + Airbnb config ❯ ESLint + Standard config ESLint + Prettier
ESLint + Standard configを選択
? Pick additional lint features: (Press to select, to toggle all, to invert selection) ❯◉ Lint on save ◉ Lint and fix on commit
「Lint on save(保存時のLint実行)」「Lint and fix on commit(コミット時のLint実行)」どちらも選択
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arro w keys) In dedicated config files ❯ In package.json
Babel、PostCSS、ESLintなどの設定をファイルを
「専用の設定ファイル」か「package.json」が選択できる
package.jsonで一元管理する
? Save this as a preset for future projects? (y/N)
次回以降のプロジェクトで今回の設定を再利用するために保存するかどうか
-yes にしたかったのに、Enter押したらNoになってしまった・・・・。
? Pick the package manager to use when installing dependencies: (Use arrow keys) Use Yarn ❯ Use NPM
インストール時に使用するパッケージマネージャに何を使うか
使い慣れているnpmを
インストールが実行される….
下記が出たら完了
🎉 Successfully created project アプリ名. 👉 Get started with the following commands: $ cd app-name $ npm run serve
サーバーを起動
$ cd my-app $ npm run serve
下記が出たら http://localhost:8080/ にアクセスできる
App running at: - Local: http://localhost:8080/ - Network: http://192.168.0.3:8080/ Note that the development build is not optimized. To create a production build, run npm run build.
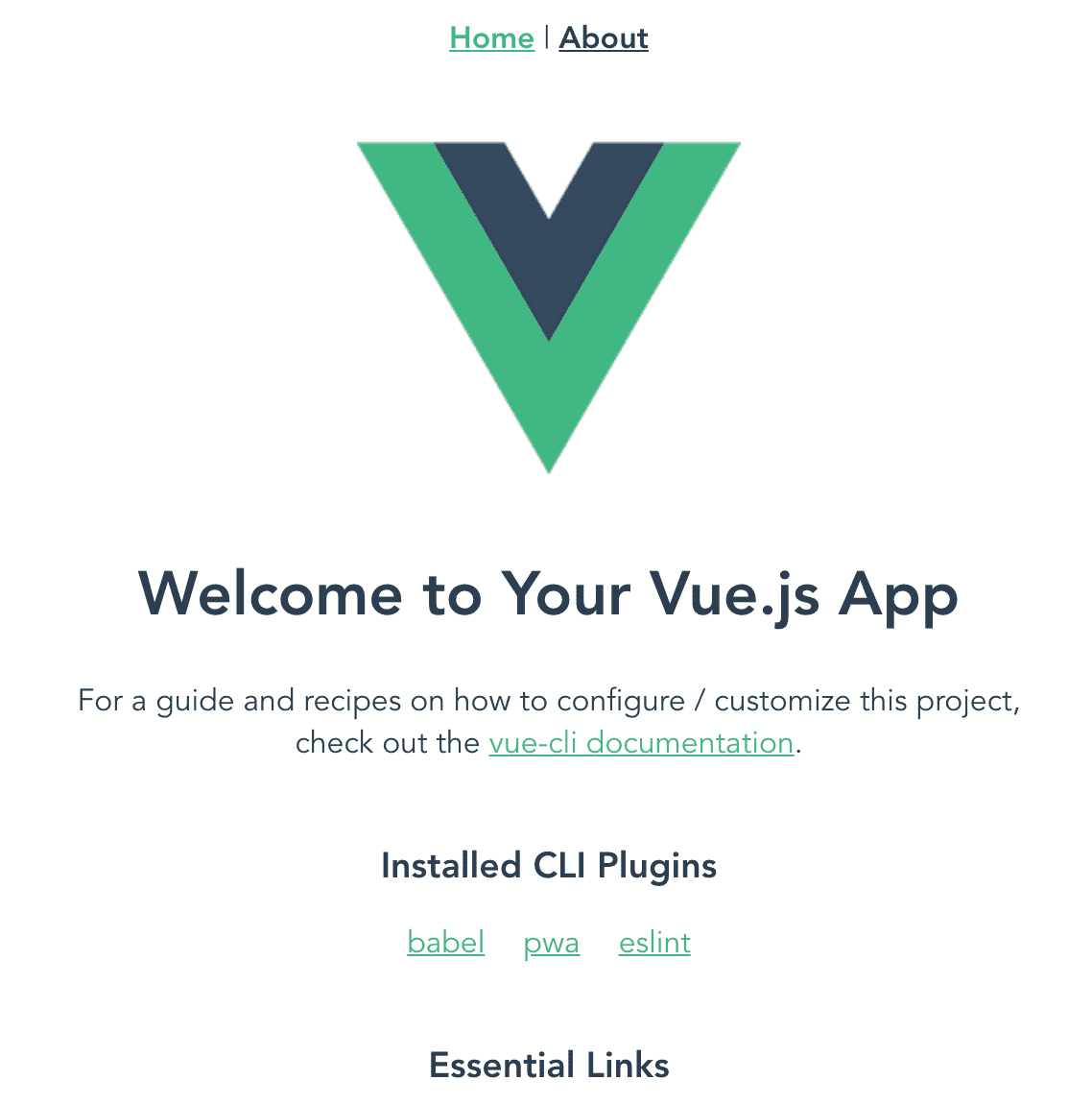
開くと下のような画面が表示されればおっけー

参考サイト

Vue.jsでちょっとSPAなWebアプリ作ってみたときのメモ - Qiita
はじめにSPAなWebアプリを作ってみたくなりVue.jsを勉強しながらやってみたので,その時のメモです.基礎的なところまでは全体に結構簡単に進めることができて楽しかったのですが,それでもまぁ一…

Vue CLI の変更点・使い方(vue-cliから@vue/cliにアップデート) - Qiita
はじめに2018/8/10に待望のVue CLIのバージョン3.0.0がリリースされましたので、早速アップデートして使ってみたいと思います。今回のバージョンは、大きなアップデートとなっており、パ…



コメント